VueJs生产环境部署
本文共 627 字,大约阅读时间需要 2 分钟。
VueJs为客户端语言,所以部署的时候是不需要基于nodejs或其他服务器运行环境,只需要像其他静态站点的方式发布就可以了,下面介绍一下VueJs具体发布的流程还有需要注意的点。
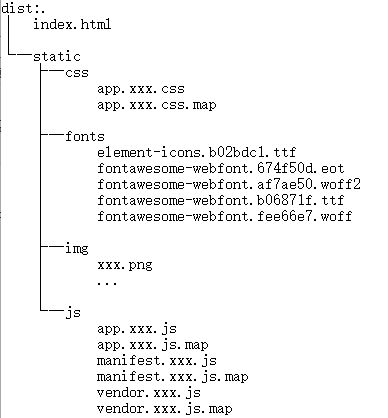
先来看VueJs最终生成的文件目录:

具体的步骤如下:
1.vue项目根目录/config/index.js更改资源生成路径:
assetsPublicPath:"/项目名/"改为assetsPublicPath:"/"
解决问题:index.html资源访问不到,资源多一级项目名称的路径。
2.使用 npm run build 命令生成站点,站点为根目录下的dist文件;
3.解决站点刷新时404的问题;
到这个步骤的时候站点已经能正常访问了,到时不能F5刷新,刷新的时候回报404,仔细观察命令会发现,路径已经变成咱们vue路由里面设置的“虚路径”了,所以肯定会404,这个时候需要在运行服务器上进行设置,把访问不到的路径都指向index.html,这个时候站点就支出刷新了,比如我如果是使用nginx做代理,配置:
location / { try_files $uri $uri/ /index.html;}
更多的服务器配置点击:

如果本文对你有所帮助,请打赏——1元就足够感动我:) 
 联系邮箱:intdb@qq.com 我的GitHub:
联系邮箱:intdb@qq.com 我的GitHub:

 联系邮箱:intdb@qq.com 我的GitHub:
联系邮箱:intdb@qq.com 我的GitHub: 关注公众号: 

作者: 出处: 本文版权归作者和博客园共有,欢迎转载,请标明出处。
你可能感兴趣的文章
OpenCV】透视变换 Perspective Transformation(续)
查看>>
63. Unique Paths II
查看>>
WPF Visifire 图表控件
查看>>
linux下解压命令大全
查看>>
Java——设计模式(装饰模式_IO)
查看>>
一个简单版的波纹css3动画
查看>>
Web安全之Cookie劫持
查看>>
关于禁止ViewPager预加载问题【转】
查看>>
【iCore4 双核心板_uC/OS-II】例程八:消息邮箱
查看>>
Swift 泛型
查看>>
WPF自定义控件(四)の自定义控件
查看>>
Cocos2d-x中点九图(Scale9Sprite)创建图片按钮
查看>>
PC远程调试移动设备
查看>>
HDU 4819 Mosaic (二维线段树)
查看>>
c# implicit explicit关键字(隐式和显式数据类型转换)
查看>>
JdbcUtils针对事务问题作出的第三次修改
查看>>
检测代码运行时间(微秒级)
查看>>
【转载】数据仓库的基本架构
查看>>
更新ADT20后无法创建Android项目
查看>>
贴个ALSA例程
查看>>